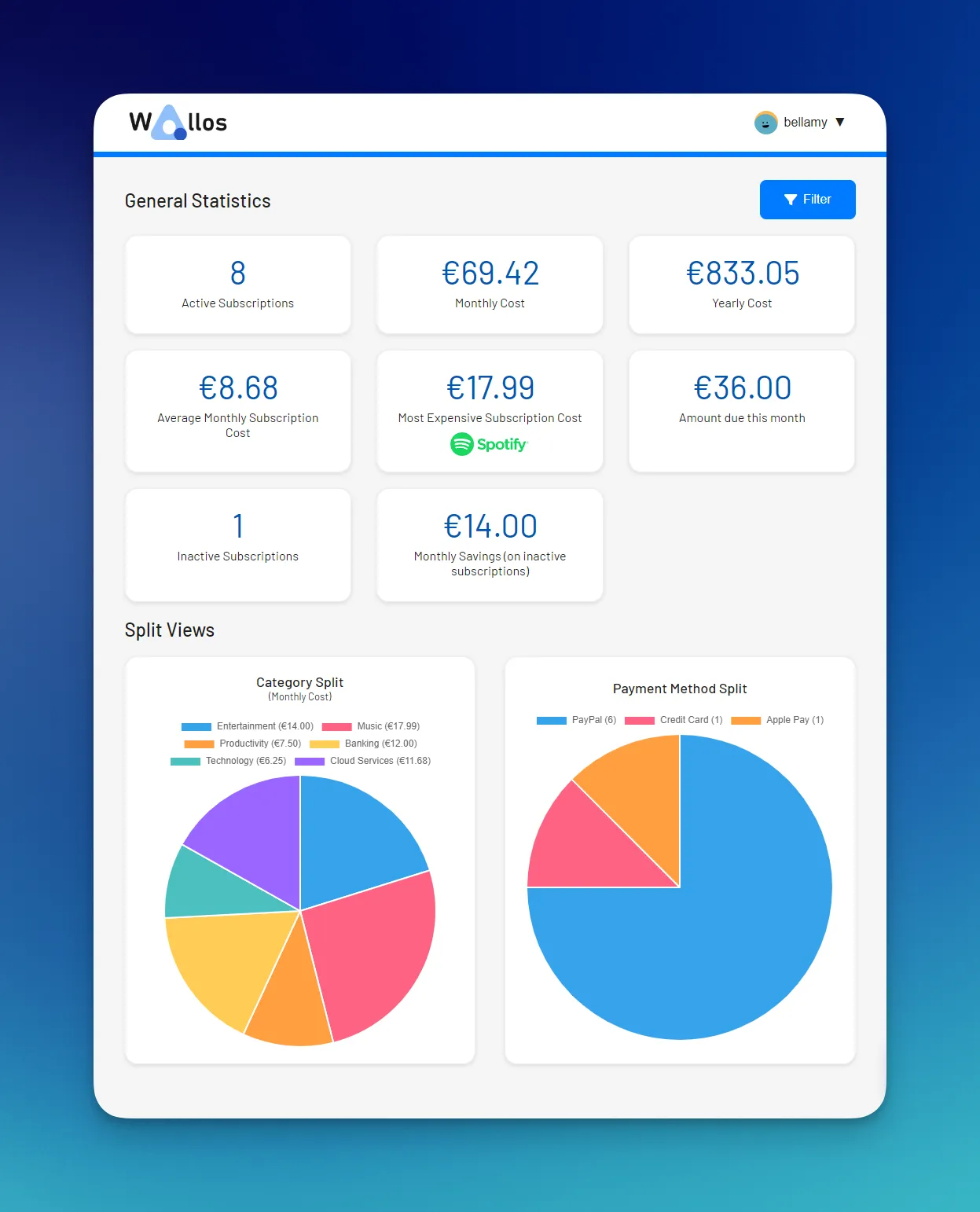
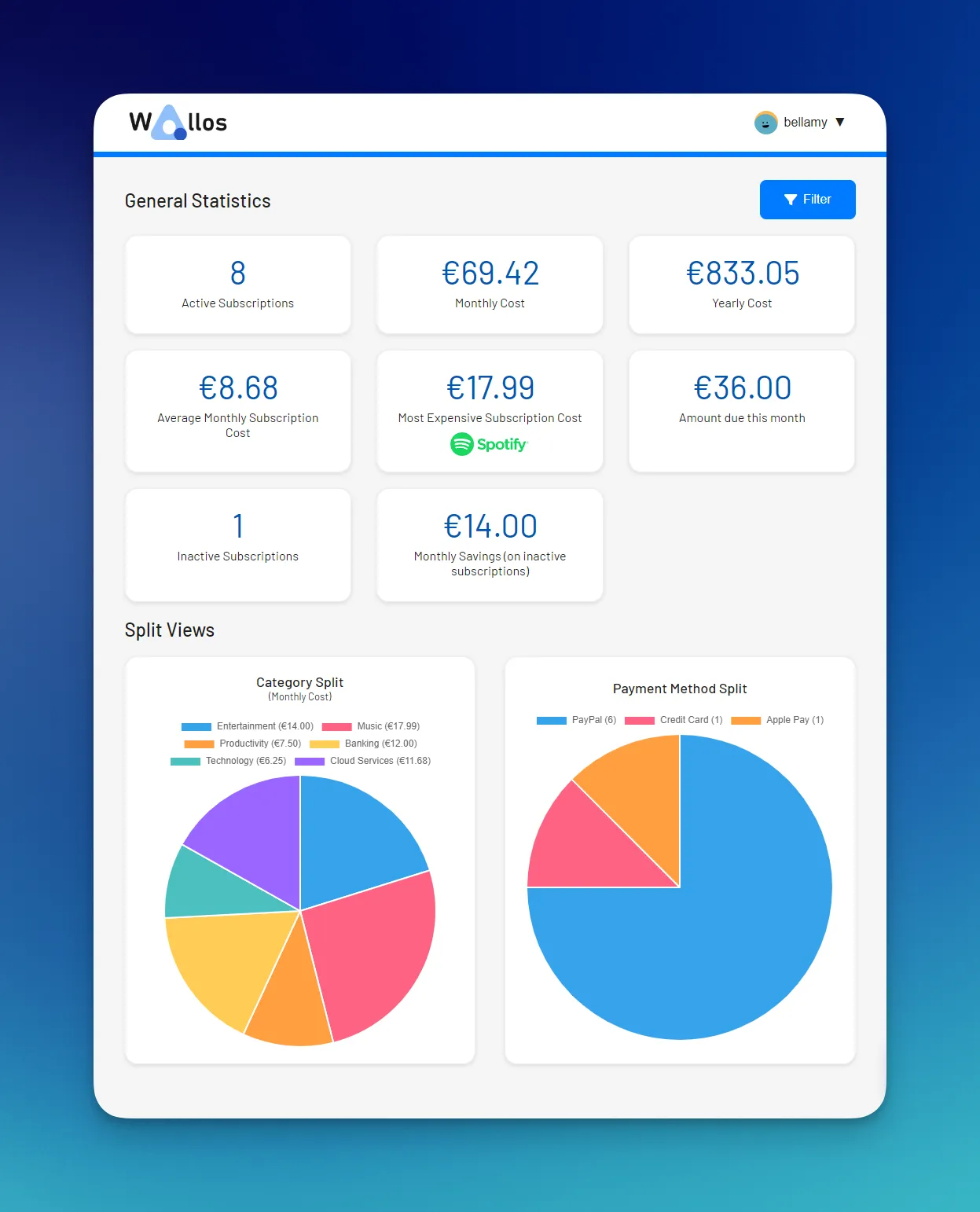
Wallos : Reprenez le contrôle sur vos abonnements sans céder vos données

Marre des prélèvements oubliés ? Wallos est l’outil de self-hosting pour suivre vos dépenses et abonnements sans céder vos données.

Marre des prélèvements oubliés ? Wallos est l’outil de self-hosting pour suivre vos dépenses et abonnements sans céder vos données.

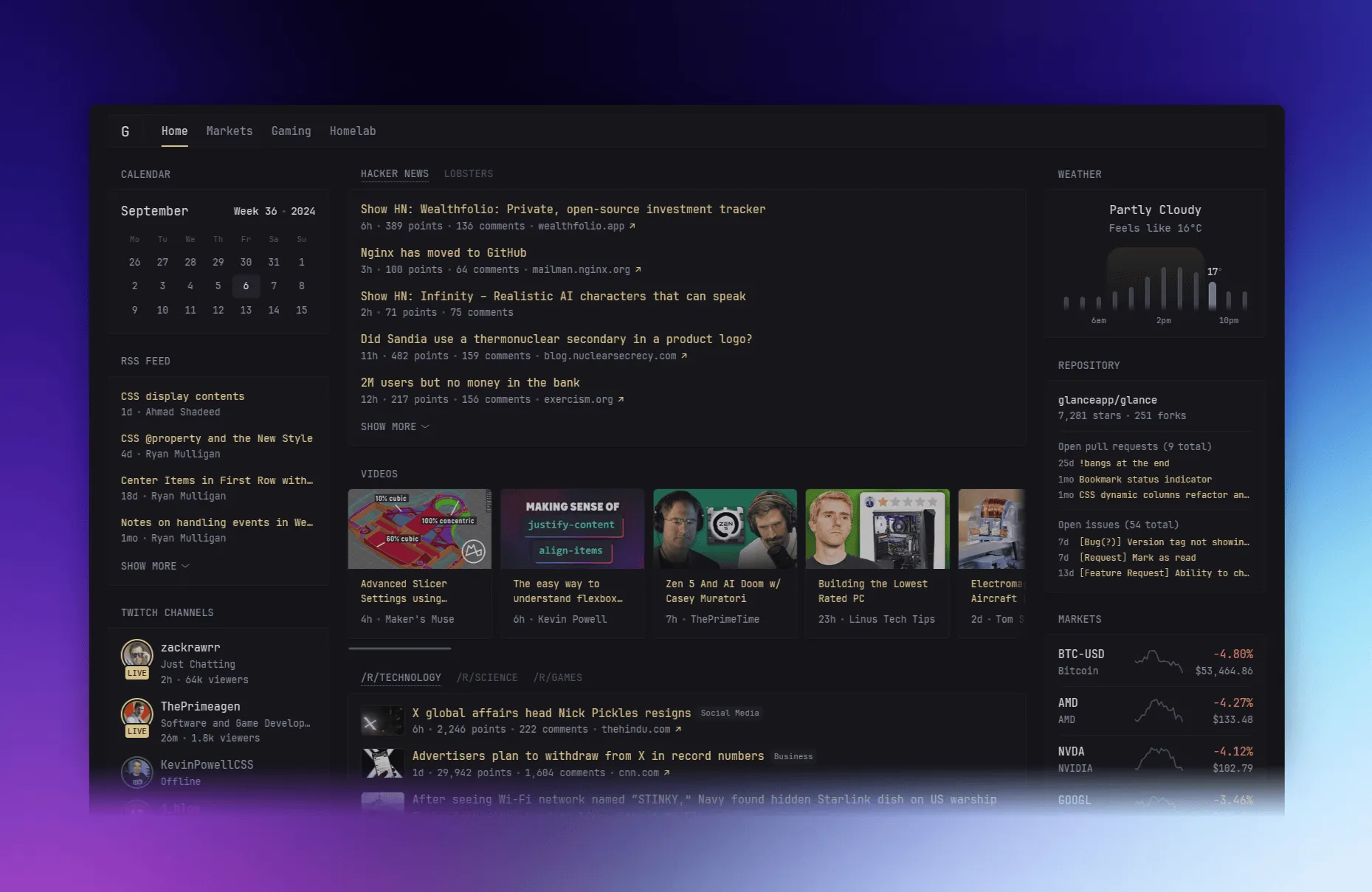
Un tableau de bord léger et hautement personnalisable pour votre Homelab.

La liste complète des services que j’ai choisis d’héberger à la maison en 2025.

Avec Tinyauth, vous pouvez créer une couche d’authentification de vos conteneurs pour Nginx proxy

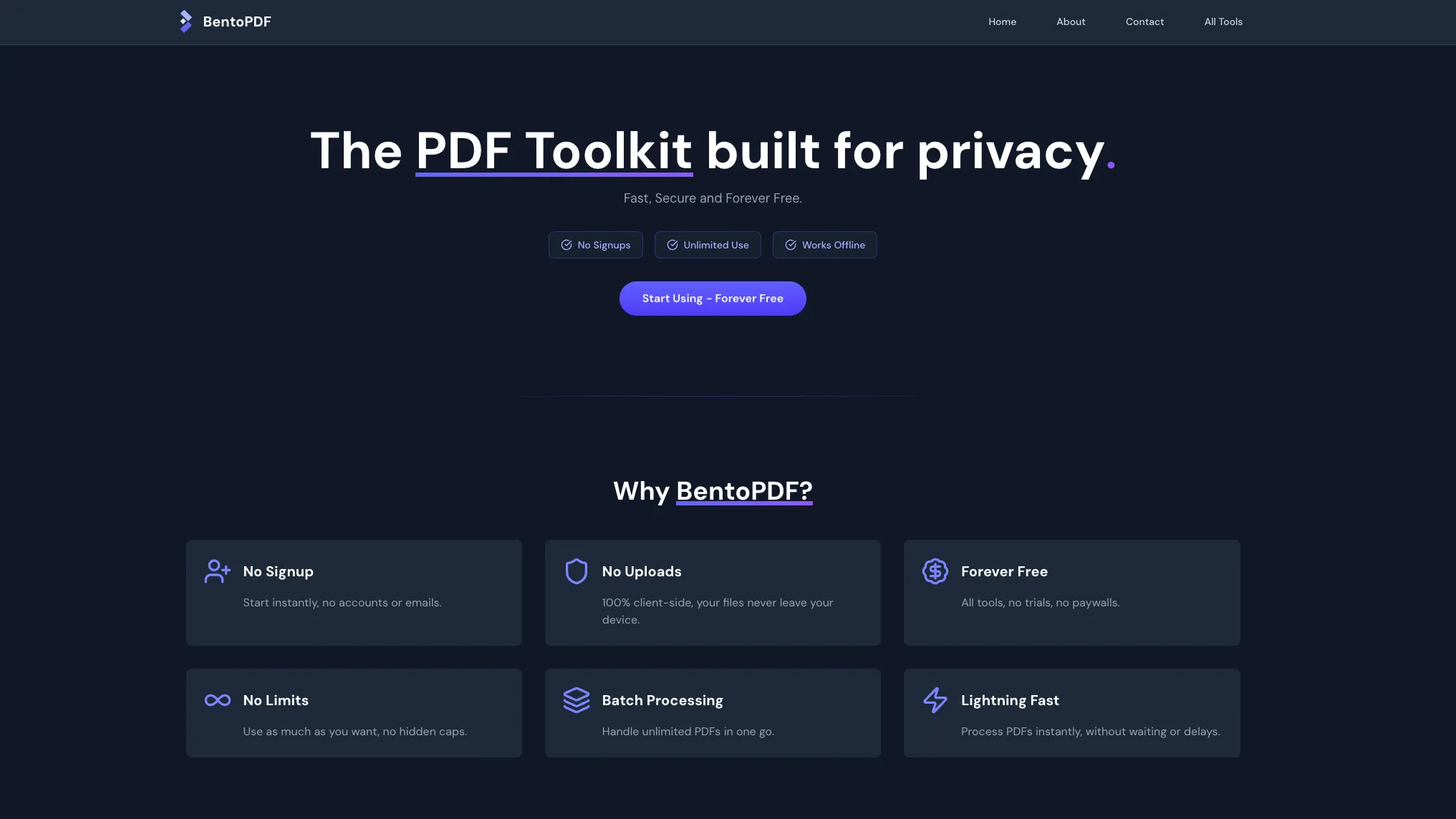
BentoPDF, l’outil pour éditer, fusionner et gérer vos PDF directement dans le navigateur, sans serveur.

Petit billet pour vous montrer comment on backup une instance n8n situé dans un conteneur docker

Comment télécharger automatiquement les nouvelles vidéos Youtube de vos abonnements préféré et les mettre sur Plex/Jellyfin ?

Je vous montre comment installer FreshRSS et comment l’utiliser pour gérer vos flux RSS, en alternative à Feedly.

L’API SMS de Free vous permet d’envoyer des notifications SMS sur votre téléphone. On va voir comment la configurer avec n8n

Dans cet article nous allons voir comment on peut lancer un Workflow n8n à partir d’un shortcut sur ios.

Nous allons voir comment installer n8n sur un serveur avec docker, puis comment l’utiliser pour envoyer des notifications par sms.

Ghost est un CMS dédié au blog. Il est open source et très facile d’utilisation.