Migration de mon blog de ghost CMS vers Astro

Pourquoi cette migration ?
Section intitulée « Pourquoi cette migration ? »Pour le panache 🤩 ! Non, en vrai, l’ancienne version de mon blog était basée sur GhostCMS. Ce CMS me convenait parfaitement, grâce notamment à un Backend très bien fait. Néanmoins, j’étais confronté à certaines problématiques :
- Il est obligatoire d’avoir une BDD.
- Les plugins sont limités à des outils permettant l’interaction sociale.
- La construction d’un thème (bien que bien documenté) n’est pas des plus simples.
- De fait, il existe un véritable marché des thèmes (beaucoup de designers font des thèmes payants) et n’étant pas « dev front », je voulais trouver un thème open source qui me conviendrait.
- Le backup est manuel.
- Le site est globalement lourd et n’est pas personnalisable.
- Il y a parfois des lenteurs sur le site.
Bon du coup, pourquoi choisir Astro ?
Section intitulée « Bon du coup, pourquoi choisir Astro ? »
Tout d’abord, j’ai vu la techno à l’œuvre grâce au superbe blog de Stephane Robert. J’ai trouvé le site rapide et ergonomique, cela m’a tout suite plu.
Ensuite, pour les raisons suivantes :
- Pas besoin de backup, car j’ai tout mis dans un repo gitlab, les pages étants simplement des fichiers markdown.
- Il est bien plus « customisable » que GhostCMS.
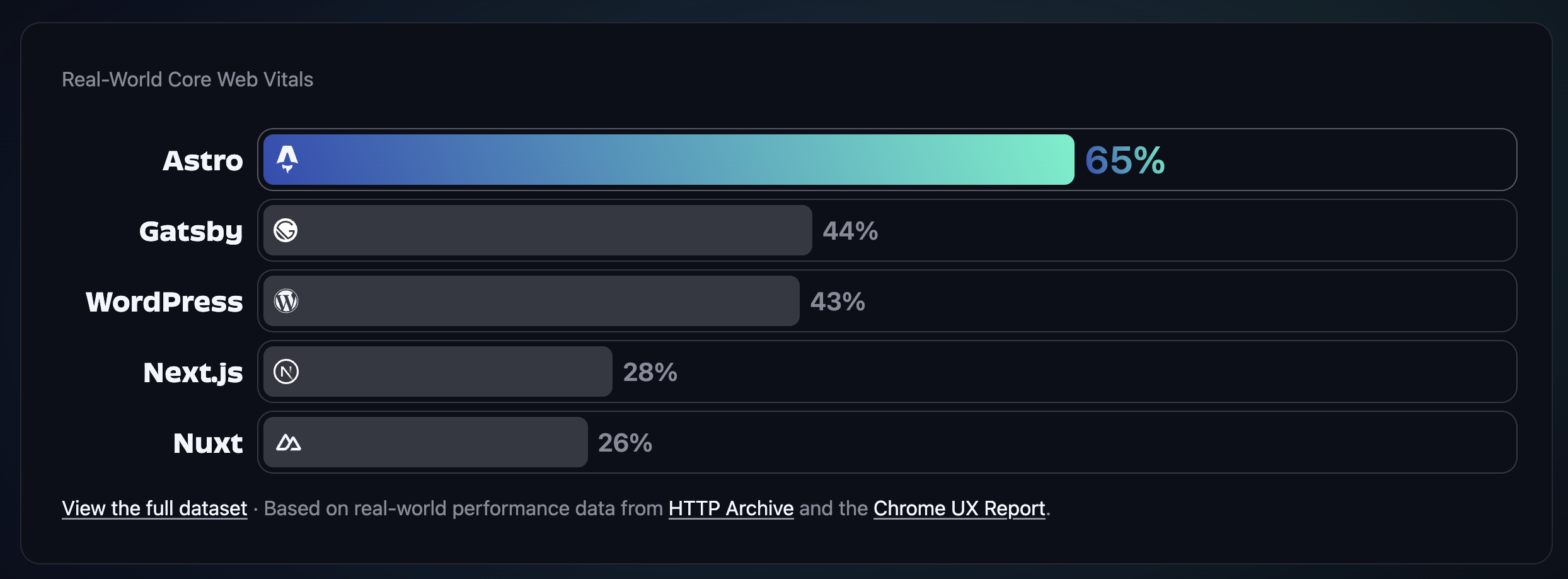
- Je l’ai déjà dit, mais le framework est rapide, genre très rapide même.

- A terme, je souhaite mettre en place des formations sur mon site. Or, Astro starlight est d’abord un outil de documentation.
- Une barre de recherche performante (oui bon, c’est basique, mais le package de base d’Astro contient en production une barre de recherche).
- Une sécurité accrue car il n’y a pas de backend, pas d’identification, pas de base de données. Keep it simple !
La création d’un projet Astro starlight
Section intitulée « La création d’un projet Astro starlight »
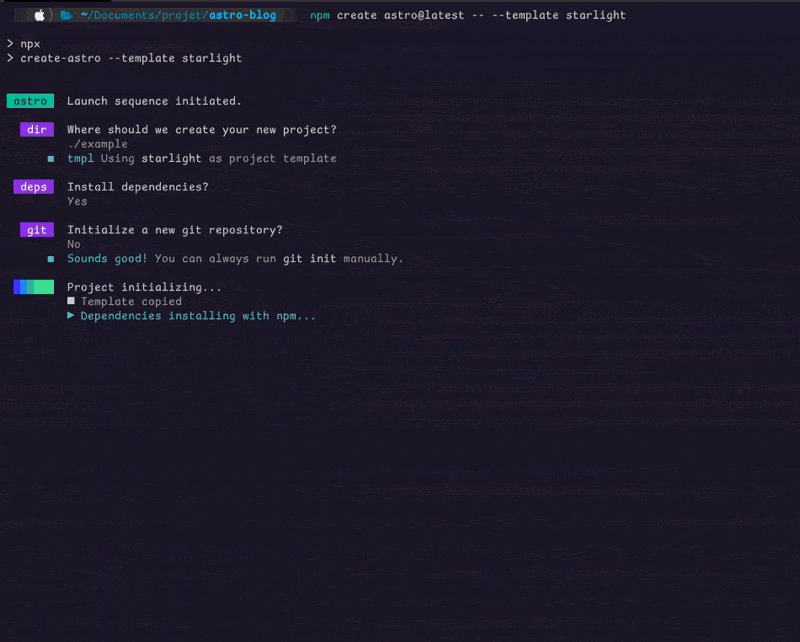
Commençons par la base : créer un projet Astro avec la template starlight comme ceci :
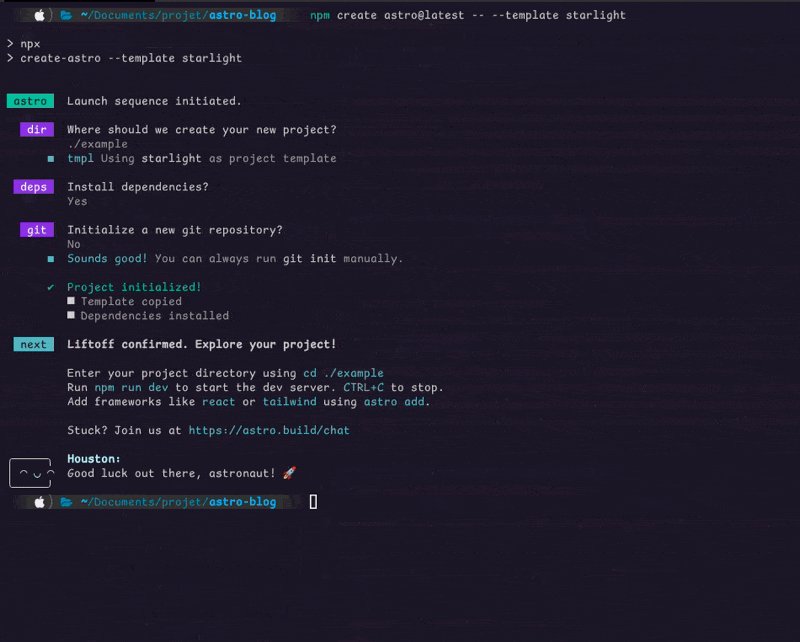
npm create Astro@latest -- --template starlightVous pouvez donner un nom à votre projet, puis demander à Astro d’ajouter les dépendances et d’initialiser un projet git si vous le souhaitez.

Ensuite, nous allons installer un plugin très important pour mon site. Il s’agit du plugin « blog » d’Astro starlight.
npm i starlight-blogPuis, il convient de modifier la configuration dans le Astro.config.mjs :
import { defineConfig } from 'Astro/config';import starlight from '@Astrojs/starlight';import starlightBlog from "starlight-blog";
// https://Astro.build/configexport default defineConfig({ integrations: [ starlight({ plugins: [ starlightBlog({ authors: { Bob: { name: "Antoine CALLOT", title: "Couteau suisse IT", picture: "/assets/antoine-callot.jpeg", }, }, postCount: 12, frontmatter: { prev: false, next: false, }, }), ], title: "My Docs", social: { github: "https://github.com/withAstro/starlight", }, defaultLocale: "root", pagination: true, // optional locales: { root: { label: "French", lang: "fr-FR", // lang is required for root locales }, }, sidebar: [ { label: "Guides", items: [ // Each item here is one entry in the navigation menu. { label: "Example Guide", slug: "guides/example" }, ], }, { label: "Reference", autogenerate: { directory: "reference" }, }, ], }), ],});Vous pouvez run le projet :
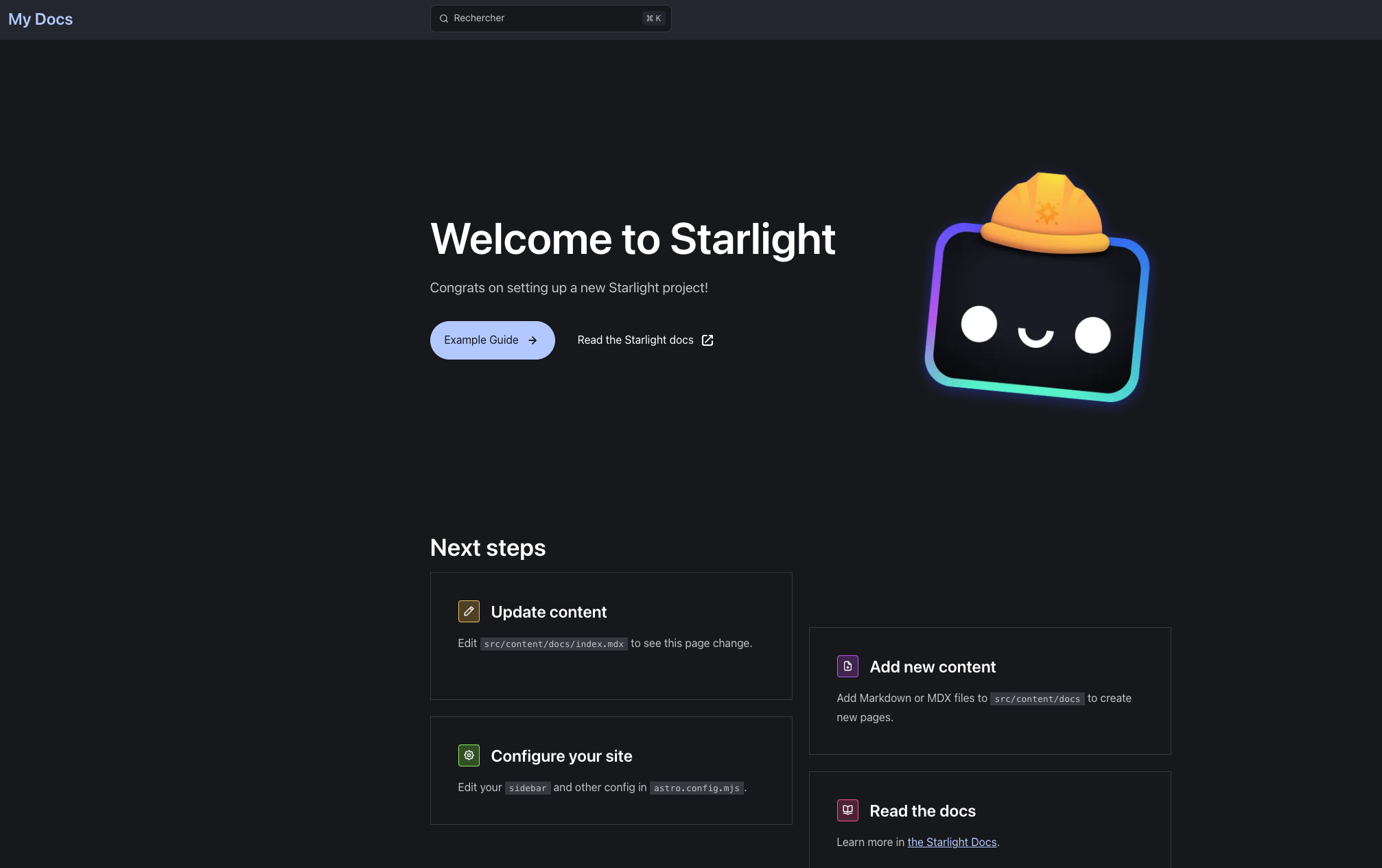
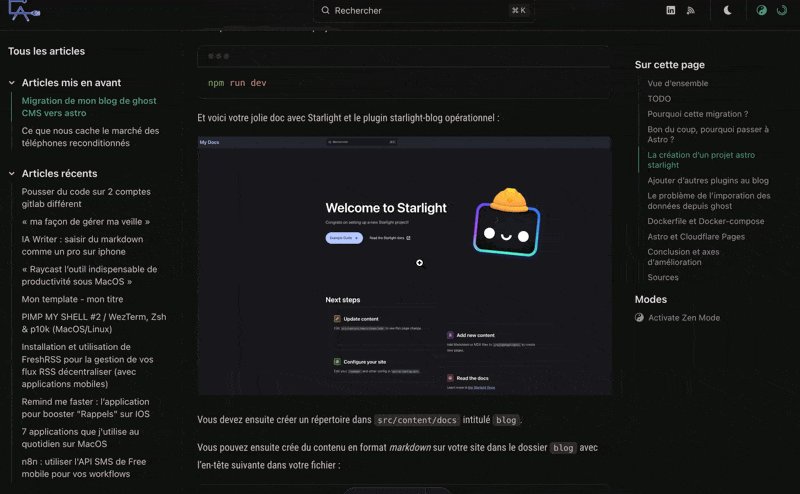
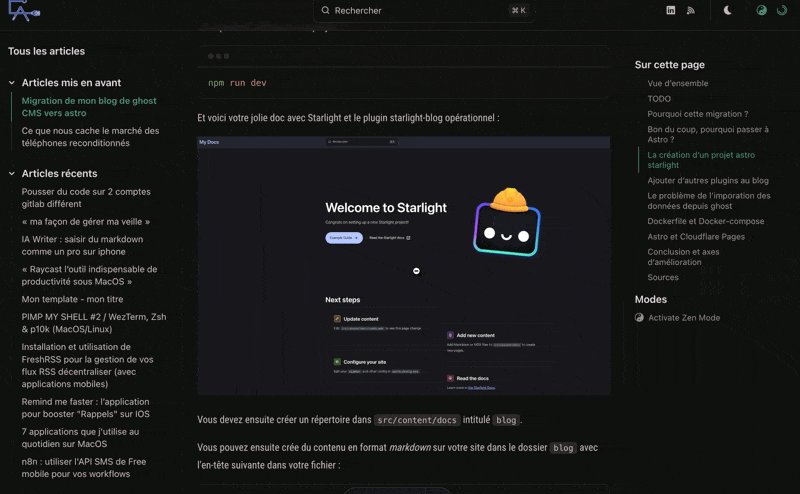
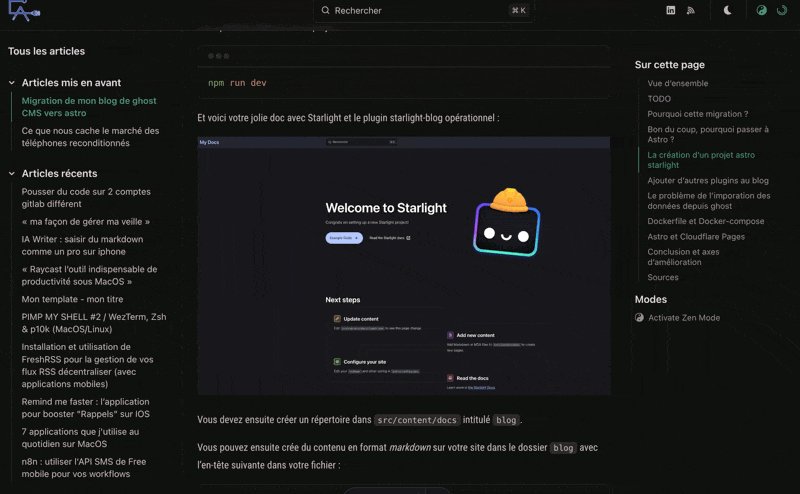
npm run devSont maintenant opérationnels votre documentation avec Starlight ainsi que le plugin starlight-blog :

Vous devez ensuite créer un répertoire dans src/content/docs intitulé blog.
Puis vous pouvez créer du contenu en format markdown (ou mdx) sur votre site dans le dossier blog avec l’en-tête suivante dans votre fichier :
---title: "Mon titre"description: "Migration de mon blog"date: 2025-01-15 # date de créationtags: ["Mes_tags"]featured: true # Permet de mettre en avant un articledraft: true # Permet de mettre en draft un article, donc de ne pas l'afficher sur la production---# IntroductionMon article...Ajouter d’autres plugins au blog
Section intitulée « Ajouter d’autres plugins au blog »Voici quelques exemples de plugins qui peuvent être utiles si vous souhaitez vous lancer dans un projet starlight :
- starlight-image-zoom : ce plugin permet d’activer le zoom au clic sur les images.

- Astro-icon permet de gérer les icônes en svg.
- Starlight-site-graph permet de créer de beaux graphiques pour du “site map”.
- Starlight-view-modes permet d’avoir un mode “présentation (Zen pages)” sur vos pages.
- Starlight-theme-rapide vous permet d’obtenir un thème simple pour vos pages.
La plupart des plugins s’installe de cette manière (exemple avec starlight-image-zoom) :
- Ajouter le package avec npm
npm i starlight-image-zoom- Modifier le fichier de configuration
Astro.config.mjs
Pour les plugins starlight, dans la plupart des cas, vous devez modifier le fichier Astro.config.mjs à la racine du projet.
import starlight from '@astrojs/starlight'import { defineConfig } from 'astro/config'+import starlightImageZoom from 'starlight-image-zoom'
export default defineConfig({ integrations: [ starlight({+ plugins: [starlightImageZoom()], title: 'My Docs', }), ],})Une fois, ceci fait, votre plugin est installé.
Le problème de l’importation des données depuis ghost
Section intitulée « Le problème de l’importation des données depuis ghost »Je ne pouvais pas exporter mes pages depuis ghost directement, ce qui a rendu la migration un peu plus compliquée. J’ai donc trouvé un plugin sympathique qui m’a permis d’exporter une page en format markdown ainsi que les images de chaque page web de mon blog précédent.
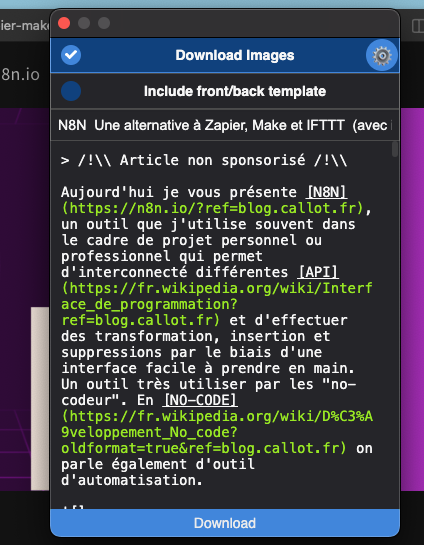
Ce plugin, c’est MarkDownload - Markdown Web Clipper.
Une fois le plugin installé, il faut aller sur l’ancien site et cliquer sur l’extension. Il est alors possible d’exporter en markdown le contenu d’une page Web et créer un dossier contenant toutes les images :

Comme je n’en avais pas beaucoup, j’ai donc fait cela pour l’ensemble de mes précédents billets de blog.
Dockerfile et Docker-compose
Section intitulée « Dockerfile et Docker-compose »Comme je ne souhaitais pas installer node sur mon serveur, j’ai créé un dockerfile du projet.
# Étape 1 : Construire l'applicationFROM node:lts AS builderWORKDIR /app
# Copier les fichiers essentiels pour installer les dépendancesCOPY package.json package-lock.json ./RUN npm install
# Copier le reste des fichiers pour le buildCOPY . .RUN npm run build
# Étape 2 : Préparer l'environnement de productionFROM node:lts AS runtimeWORKDIR /app
# Copier uniquement les fichiers nécessaires au runtimeCOPY --from=builder /app/dist /app/distCOPY --from=builder /app/package.json /app/package-lock.json /app/
# Installer uniquement les dépendances en productionRUN npm install --production
# Exposer le port pour le serveurENV HOST=0.0.0.0ENV PORT=4321EXPOSE 4321
# Commande pour démarrer le serveurCMD ["node", "./dist/server/entry.mjs"]Le dockerfile, situé à la racine de mon projet est très simple : il se base sur une image docker contenant la dernière version de Nodejs. Le script copie le projet dans le conteneur et installe les modules nodes. Puis il faut run le serveur.
Voici le docker-compose.yml :
version: '3.8'
services: app: container_name: blog-callot-starlight build: context: . dockerfile: Dockerfile ports: - "4321:4321" environment: - HOST=0.0.0.0 - PORT=4321Le docker-compose va simplement construire le container et exposer le port.
docker compose build && docker compose upVotre conteneur docker est maintenant opérationnel. Bravo !
Astro et Cloudflare Pages
Section intitulée « Astro et Cloudflare Pages »
Il est possible d’héberger gratuitement un site sous Astro avec Cloudflare Pages.
Qu’est-ce que Cloudflare Page ?
Cloudflare Pages est un service d’hébergement pour sites web statiques ou générés par des frameworks (comme Astro ou Next.js). Il déploie automatiquement votre site depuis un dépôt Git (GitHub, GitLab), en le consruisant dans un environnement cloud rapide et globalement distribué.
En effet, il est possible de créer un pipeline entre Gitlab ou Github et Cloudflare pour que chaque commit sur une branche puisse directement pousser une nouvelle version du site sur Cloudflare Pages !
De plus, selon le nombre de vues sur votre page, cela va rendre l’hébergement de votre site gratuit grâce à l’utilisation Cloudflare Pages 😂
Voici comment j’ai procédé pour mettre le site sur Cloudflare Pages :
- Tout d’abord, il faut forcer le contenu “static” du site.
Pour ce faire, configurez comme ceci les paramètres de votre configuration Astro.config.mjs :
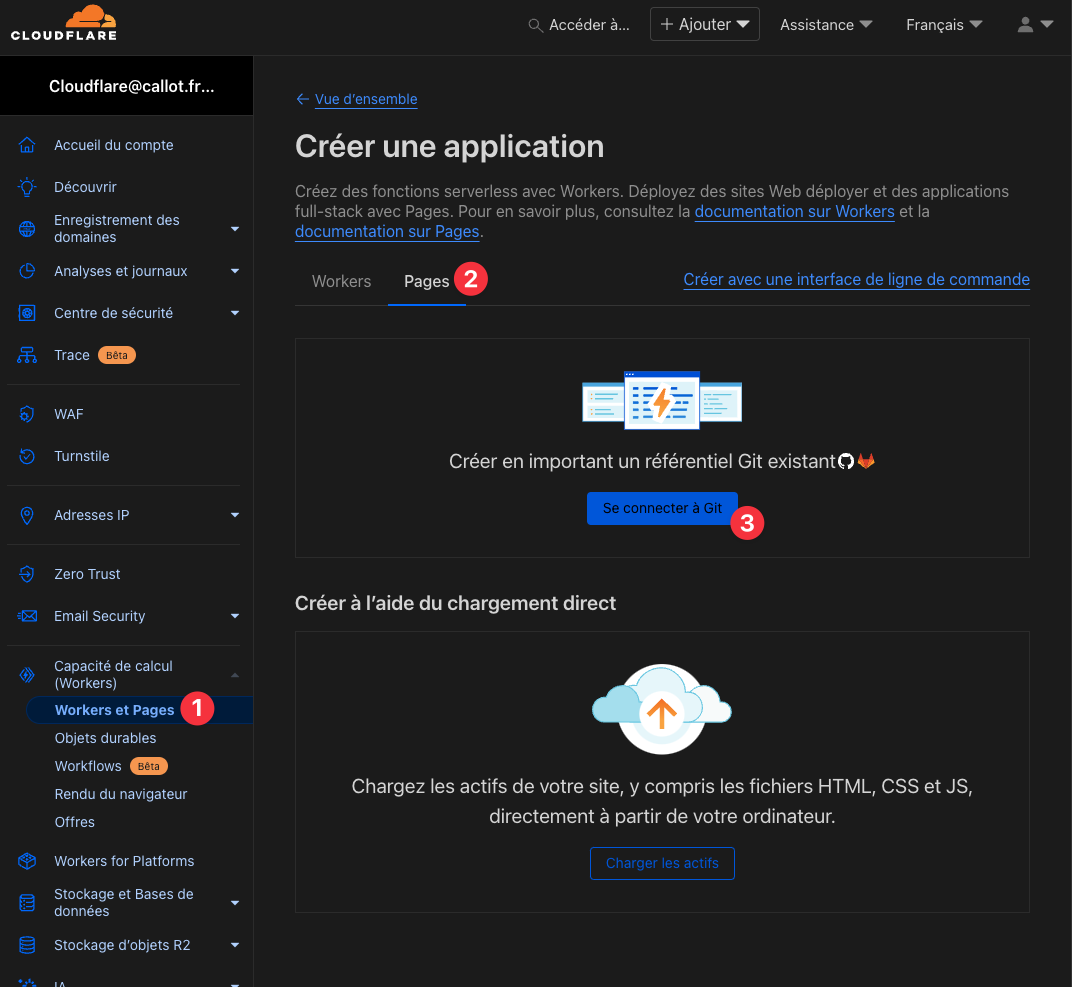
export default defineConfig({ output: 'static',- Ensuite, il faut créer un compte sur Cloudflare pour pouvoir créer des Cloudflare Pages :

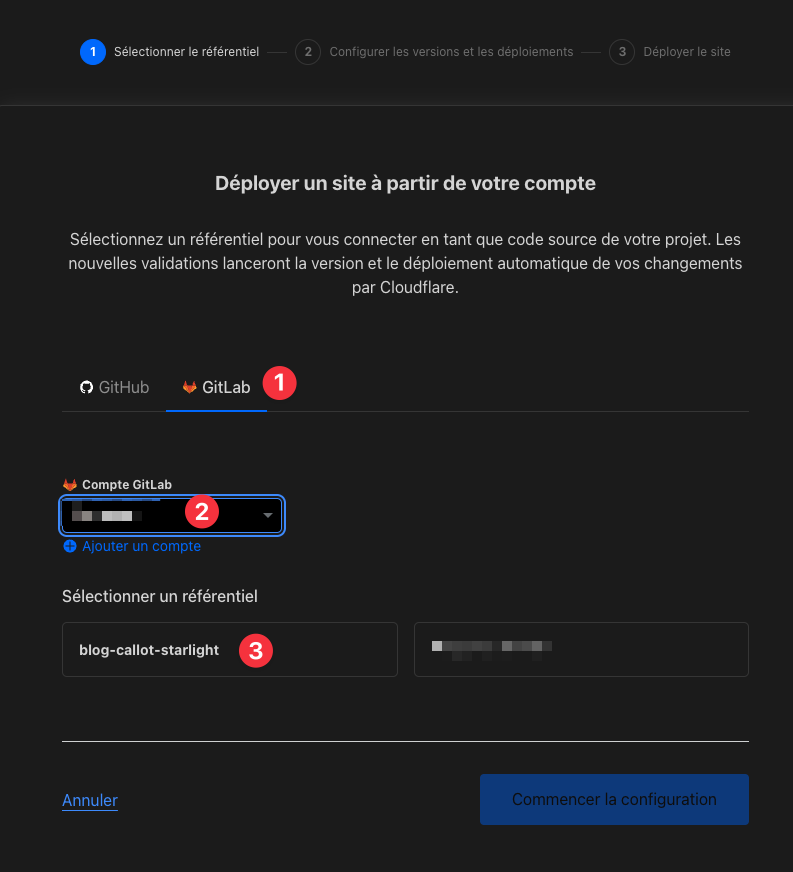
- Il faut ensuite choisir le bon repo :

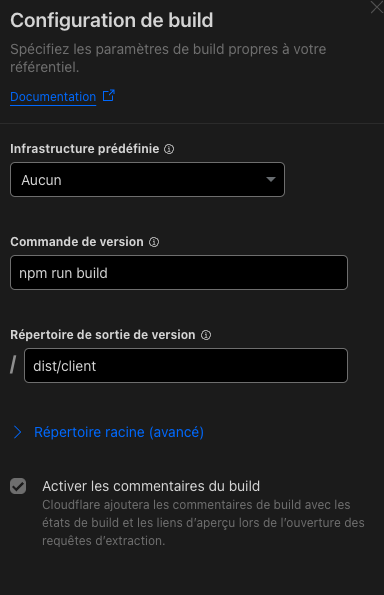
- Puis il faut choisir l’architecture de déploiement :

npm run build -> commande de version.
dist/client -> répertoire de sortie de version.
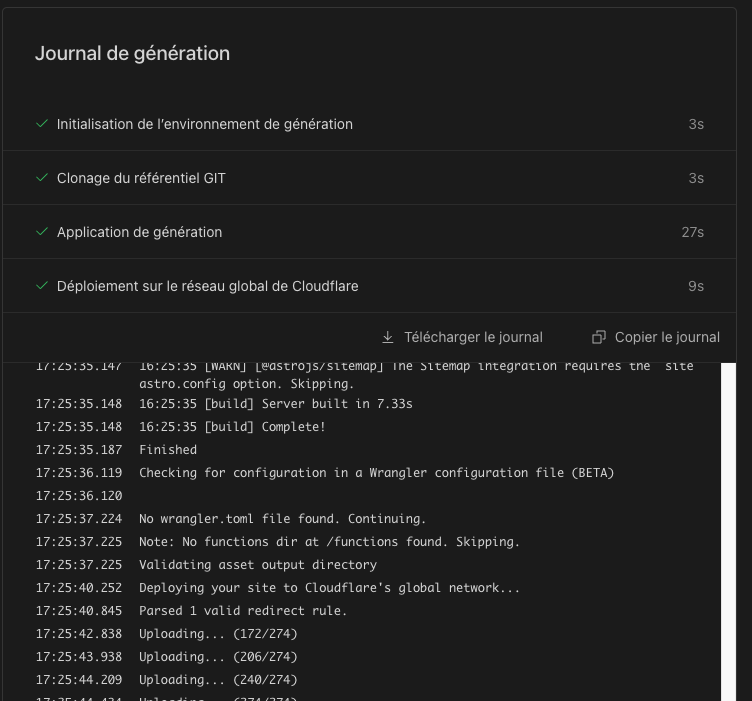
- Pour finir, on peut regarder si l’execution s’est bien passée :

Et voila, le site est en ligne et vous allez pouvoir faire pointer votre dns.
Redirection vers les bonnes pages
Section intitulée « Redirection vers les bonnes pages »Les url ne sont pas constituées de la même façon entre ghost et Astro-starlight.
Pour conserver les liens précédents du site et faire en sorte de ne pas finir sur une erreur 404, il faut créer un fichier dans /public/_redirects. Ce fichier est interprété par Cloudflare pour créer des redirection :
/n8n-le-concurrent-opensource-a-zapier-make-et-ifttt /blog/2024-03/n8n-alternative 301Conclusion et axes d’amélioration
Section intitulée « Conclusion et axes d’amélioration »En conclusion, le passage de ce blog de GhostCMS à Astro.js était simple. C’est cependant dommage que GhostCMS ne facilite pas la migration par des systèmes d’export (autre qu’un .json compatible uniquement avec GhostCMS).
En tout cas, on peut dire que cette migration m’a beaucoup appris sur Astro.js et Astro-Starlight. C’est un super outil de documentation que l’on peut transformer en blog avec un plugin. J’ai ainsi obtenu un site léger et statique, tout en étant ergonomique et pas trop moche.
Dans les axes d’améliorations, j’ai noté qu’il est préférable de :
- Avoir une bonne organisation pour trier ces dossiers 😂. Pour le moment, je suis parti sur 2 types d’architecture différentes : une architecture par mois de création pour les articles (Ex :
blog>2024-12>mon_arcticle.md) et une architecture par thématiques et sous-parties pour les formations (Ex :Formations>Notion>section_1>ma_formation.md). Je ne sais pas si c’est judicieux, mais cela a le mérite d’être clair pour moi. - Trouver un bon éditeur .mdx car je ne suis pas satisfait du plugin de visual code pour ce langage.